
2014年11月,全球搜尋引擎龍頭Google搜尋演算法經歷一次重大的改變。
新的搜尋結果將讓那些行動裝置上體驗良好網站,擁有優先排序的優勢,而RWD響應式
網站設計,就是Google口中良好體驗的網站。

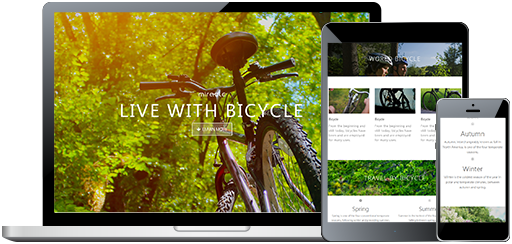
∴ 不同尺寸螢幕,同樣的視覺體驗 ∴
響應式網站(RWD網站)是國外頂尖設計師
Ethan Marcotte所提出的概念。
它採用最新網頁設計標準:
能讓同一個網站,在不同裝置上自動調整版面及
圖文位置大小。因此,使用行動裝置的訪客,
就可以舒適地瀏覽網站、進行資料閱讀。
有效提升500%的
行動訪客
超過六成的企業
營收明顯成長
有效提升網站
搜尋排名
投資一筆預算,就能擁有電腦、平版、手機三個網站系統;使用單一網址做宣傳,廣告行銷更方便。
使用相同的網站資料庫,客戶用任何裝置瀏覽網站,皆能看到同步的最新資訊。
不論您的客戶是在FB廣告、Line訊息或是手機搜尋到您的網站,透過RWD技術都能讓您的網頁完美呈現,而大幅提升客戶的成交率及轉換率。
不同的螢幕大小,都能夠清楚地看到網站的圖片和內文;行動裝置直放、橫放瀏覽,都能完美呈現。
不論使用桌上型電腦、平版電腦、小筆電、Android 、iOS、...任何裝置,都能輕鬆瀏覽網頁。
電腦、平板、手機三種網站版本,一次搞定!